# 快速开始
# 快速接入
本文介绍如何通过平台的自助接入功能,「1分钟」内使用 WEB前端监控。
- 访问 自助接入应用 ,选择应用类型 HTML5应用,并点击下一步(未注册登录则需要 先注册登录)。
- 在新建应用页面,输入应用名称和应用标识(bid),并单击创建,完成应用创建进入代码打点页面。
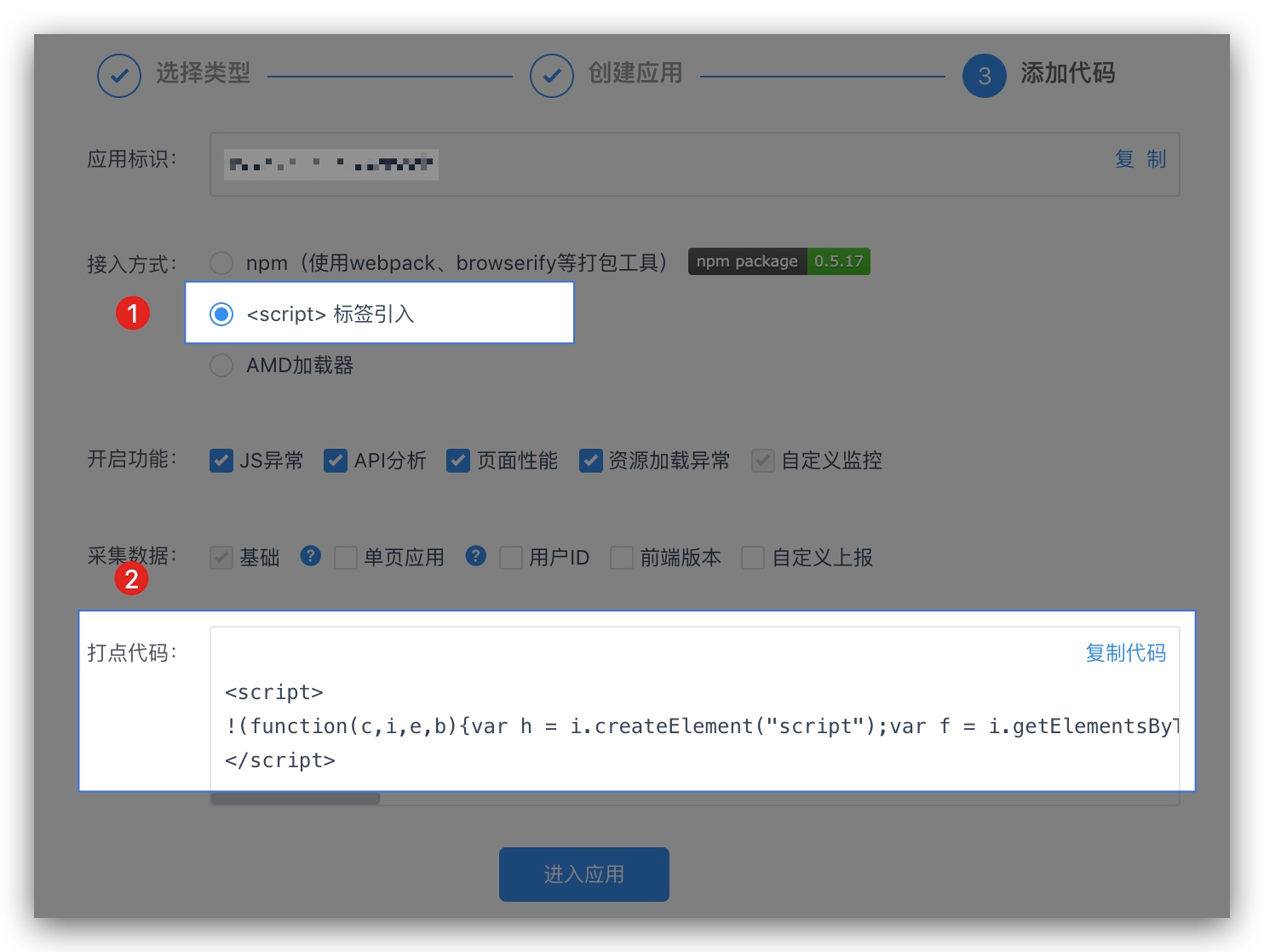
- 在打点代码区域,选择 <code><script>标签接入</code> ,复制提供的代码并粘贴至页面HTML中<code></head></code> 元素内部的最后一行,即完成接入。
# 探针接入方式
# 1. cdn方式接入(快捷接入)
请按照以下步骤和图例说明接入探针。
- 在平台创建 HTML5 应用后,选择 <code><script>标签引入</code> 接入方式。
- 点击复制代码并粘贴到 <code></head></code> 前。
注意事项
- 在head内初始化能更早发现初始化前的问题。也可以放到body内,但必须保证在onLoad之前初始化,否则会丢失PV和页面性能数据。
- 使用amd加载器(如requirejs)的页面不能直接使用这段脚本。

# 2. 更多接入方式
参考 《探针API使用入门》。