# 接入指南
# 1. 支持情况
- ✅阿里系小程序
- ✅微信小程序
- ✅百度智能小程序
- ✅头条小程序
# 2. 设置安全域名
在小程序开发者后台,将 <code>https://px.effirst.com</code> 添加到 Request 合法域名
务必设置安全域名、设置安全域名、设置安全域名,重要的事情讲三遍,否则所有数据无法上报!!!
# 3. 引用方式
# 3.1 npm包(推荐)
// 1. 安装依赖
npm i miniapp-reporter --save
// 2. 引入,目前支持 支付宝小程序(alipay)、微信小程序(wechat)、钉钉小程序(dd)、百度小程序(baidu)、头条小程序(tt)
import AliPayReporter from 'miniapp-reporter/alipay'
import WechatReporter from 'miniapp-reporter/wechat'
import DDReporter from 'miniapp-reporter/dd'
import BaiduReporter from 'miniapp-reporter/baidu'
import TTReporter from 'miniapp-reporter/tt'
!!!微信小程序从基础库2.2.1或以上版本及开发者工具1.02.1808300 或以上开始才支持npm安装第三方包,详见:NPM支持。若您的小程序支持基础库2.2.1以下版本请下载sdk放到utils文件夹下使用
!!!头条小程序不支持直接引用npm安装第三方包,请npm install之后,将 node_modules/miniapp-reporter/tt.js 拷贝到utils文件夹下使用。
# 3.2 源码依赖
目前大部分小程序都已经支持 npm了,所以首推 npm依赖的方式来使用SDK
当然,有些平台对npm的支持略显特殊,如果发现安装依赖后无法编译,那么可以尝试用源码依赖的方式来解决
// 如何获取代码
// 1. 从 node_modules/miniapp_reporter 目录下拷贝代码到小程序的项目目录下
// 或 2. 从 cdn上下载:地址待公布
举栗:微信小程序项目 wechatDemo 源码依赖SDK
1. 获取代码 wechat.js
2. 拷贝 wechat.js 至项目目录中,比如 wechatDemo/utils
|- wechatDemo
|----utils
|------wechat.js
注:SDK的构建产物支持直接用ES6语法来 import,也可以 require
# 4 如何使用
# 4.1 创建应用
登录 https://yueying.effirst.com/#/app/add?type=mapp 选择小程序类型、应用名称、及应用描述,之后点击创建应用即可
# 4.2 初始化
一般情况下,我们初始化一次SDK即可,可以把SDK实例导出供全局复用
1. 确保已按照「步骤」正确安装依赖(这里以 npm依赖为例)
2. 在 utils目录下,新增 miniapp-reporter.js 文件,文件加入以下内容
// miniapp-reporter.js
import MiniAppReporter from 'miniapp-reporter/ali'
// 若是微信小程序,则import MiniAppReporter from 'miniapp-reporter/wechat'
const itraceInstance = MiniAppReporter.getInstance({
bid: 'your bid', // 必填
uid: '', // 用户标识,非必须,默认是 uuid,建议设置;支持函数 (微信小程序无需设置)
debug: false, // 非必填,设为true时,可输出较为详细的日志信息
rel: '' // 小程序版本,非必须,默认为空,建议设置;支持函数
// rel: function () { xxxx }
})
// 导出单例
export default itraceInstance
# 4.3 全局监听
全局监听主要是针对 app.js,这一步可以实现对 全局异常 以及 API请求 的监控
// 根目录下的 app.js
import itrace from '/utils/miniapp-reporter';
App(
itrace.wrapApp({
onLaunch () {},
onShow () {},
onHide () {},
onError (error) {}
})
);
// itrace.wrapApp 的参数与原App的参数保持一致
// 因此,这一步变动,仅仅只把原来App的入参用 itrace.wrapApp() 来包裹一层,使用成本较低
# 4.4 页面监听
监听PV和性能
// 某页面的入口js
import itrace from '/utils/miniapp-reporter';
const app = getApp();
Page(
itrace.wrapPage({
data: {},
onLoad() {},
onShow() {},
onHide () {},
onUnload () {},
onReady () {} ,
onTodoChanged(e) {},
addTodo() {}
})
);
// 显然,这里的调用方式跟 app.js是一样的
# 4.5 启动性能\页面性能
小程序性能从1.4.0版本开始支持
当前阶段小程序容器(微信除外)本身不透出任何性能指标,itrace通过小程序生命周期函数钩子定义出一些指标以帮助开发者评估和解决性能问题,其中部分指标自动生成,部分指标由开发者自定义埋点
# 4.5.1 启动性能
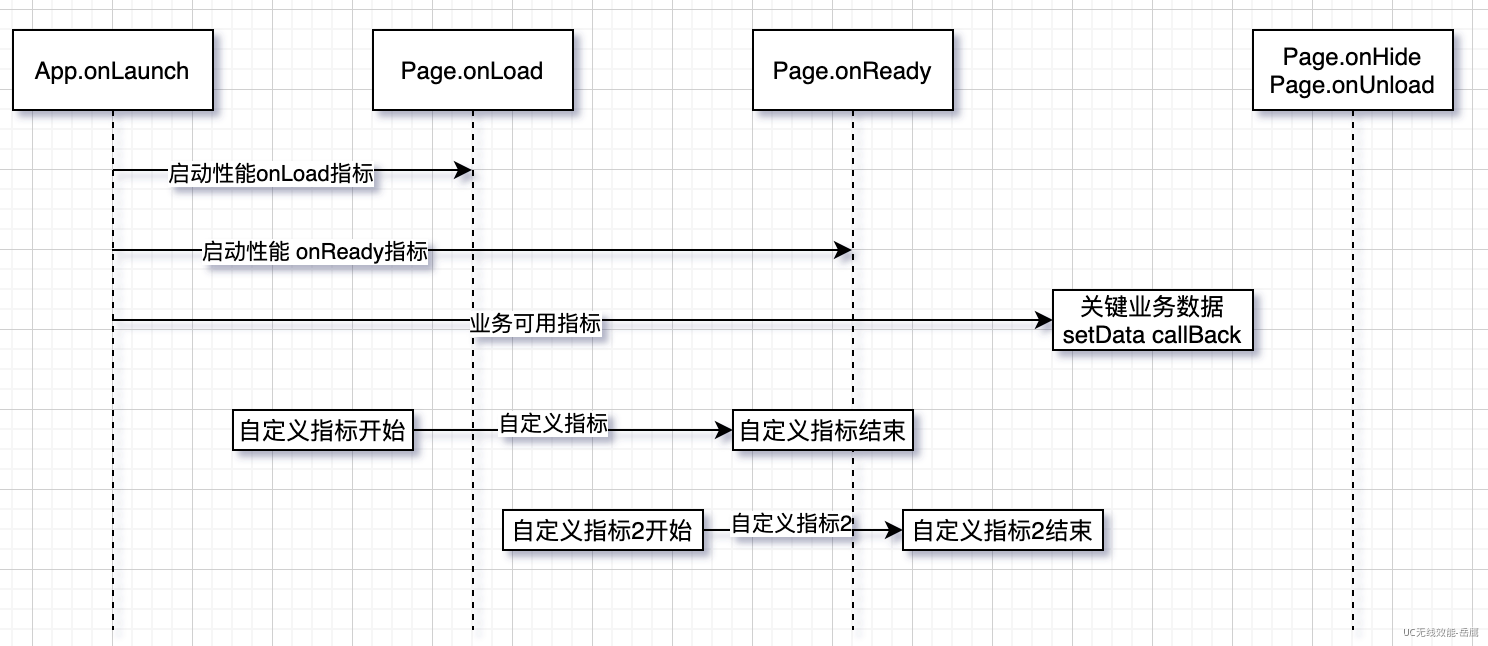
启动性能是指小程序从冷启动到首页首次渲染完成这段时间内定义的相关性能指标集合,如下图所示,其中onLoad和onReady指标由SDK自动生成,业务可用、自定义指标需要开发者自己埋点

- 自动生成的性能指标
- onLoad:首页Page.onLoad钩子函数回调时间 - App.onLaunch钩子函数回调时间
- onReady:首页Page.onReady钩子函数回调时间 - App.onLaunch钩子函数回调时间
- 需业务自行埋点的性能指标(如何埋点参照章节5.3.2)
- 业务可用:开发者认为重要业务数据setData callback的时间 - App.onLaunch钩子函数时间
- 在setData callback中通过itrace.perfMark('bizAvailable','end') 设置业务可用结束时间点
- 自定义性能指标:预留给开发者在上报自定义的性能指标,总共支持 5 个,即:wl_avgv1 - wl_avgv5
- 可通过 itrace.perfMark('wl_avgv1', 'start) 标记自定义性能指标起始时间(第一个参数为指标名称)
- 可通过 itrace.perfMark('wl_avgv1', 'end) 标记自定义性能指标结束时间
- 微信小程序特有指标:微信小程序容器开放了performance api,可获取到以下几个三个性能指标,也将一起采集上报以展示给开发者。详见:微信参考文档
- 小程序启动(appLaunch)
- 页面首次渲染(firstRender)
- 脚本注入(evaluateScript)
# 4.5.2 页面性能
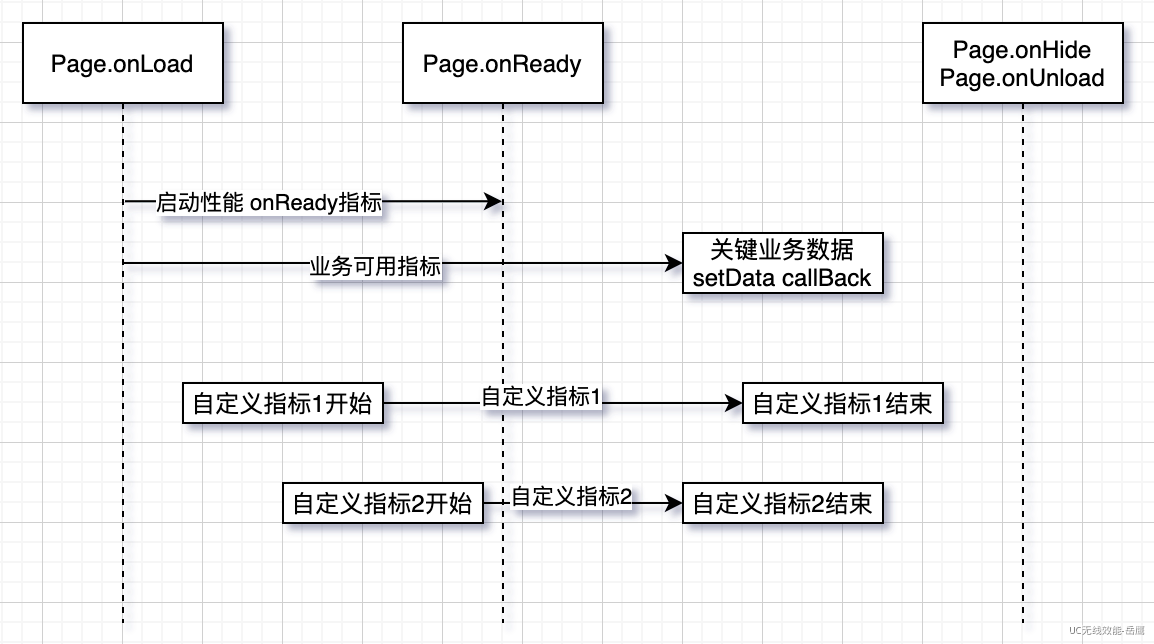
页面性能是指小程序启动后,切换到不同的页面,在这个页面生成周期中所定义的一些耗时指标集合,如下图所示,起中onReady指标由SDK自动生成,其他指标需要开发者自己埋点

- 自动生成的性能指标
- onReady:页面Page.onReady钩子函数回调时间 - Page.onLoad钩子函数回调时间
百度小程序从基础库3.160.12开始,支持比onLoad更早的onInit钩子函数,因此onReady指标为:页面Page.onReady钩子函数回调时间 - Page.onInit钩子函数回调时间
- 需业务自行埋点的性能指标(如何埋点参照章节5.3.2)
- 业务可用:开发者认为重要业务数据setData callback的时间 - Page.onLoad钩子函数时间
- 在setData callback中通过itrace.perfMark('bizAvailable','end') 设置业务可用结束时间点
- 自定义性能指标:预留给开发者在上报自定义的性能指标,总共支持 5 个,即:wl_avgv1 - wl_avgv5
- 可通过 itrace.perfMark('wl_avgv1', 'start) 标记自定义性能指标起始时间(第一个参数为指标名称)
- 可通过 itrace.perfMark('wl_avgv1', 'end) 标记自定义性能指标起始时间
- 微信小程序特有指标:微信小程序容器开放了performance api,可获取到以下几个两个性能指标,也将一起采集上报以展示给开发者。详见:微信参考文档
- 路由性能(routeNavigation)
- 页面首次渲染(firstRender)
# 5 进阶
# 5.1 手动上报
除了常规的 PV/UV、JSError、API请求监控之外,我们还提供了强大的自定义上报功能
结合iTrace Web平台的聚合分析功能,用户可以轻易做到对各种场景的监控分析
// 前置条件,引入 itrace实例
// 任意页面的 JS
import itrace from '/utils/miniapp-reporter';
# 5.1.1 通用的手动上报接口 report
// logData为一个Object类型的参数
itrace.report(logData)
- logData的通用字段:
{
category: 100, // [必须] 指定监控项,0-99 为系统预留
msg: '', // [必须] 一段自定义的字符串
c1: '', // [可选] 预留的扩展字段1,即上报的日志可以带上该属性用于聚合分析;下同
c2: '', // [可选] 预留的扩展字段2
c3: '', // [可选] 预留的扩展字段3
c4: '', // [可选] 预留的扩展字段4
c5: '', // [可选] 预留的扩展字段5
bl1: '', // [可选] 预留的扩展长文本1
bl2: '', // [可选] 预留的扩展长文本2
bl3: '', // [可选] 预留的扩展长文本3
bl4: '', // [可选] 预留的扩展长文本4
bl5: '', // [可选] 预留的扩展长文本5
w_succ: 1, // [可选] 用于计算率的标识,可选为 1 和 0
wl_avgv1: 100, // [可选] 用于监控如耗时,性能等均值,必须是一个数字
}
# 5.1.2 SDK内置的 API
# * 手动上报 JS异常 reportJSError
itrace.reportJSError(error, logData) // 等价于 itrace.reportError
参数说明
- error 必须是一个标准的 JS Error对象:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Error
- logData 参数格式参考 4.1.1章节的 logData通用字段(category不需要传!category不需要传!)
# * 手动上报 api数据
itrace.reportApi(logData) // 等价于 itrace.reportApiError
logData字段如下:
{
url: '', // 建议是完整请求地址,包括协议, https://uc.cn/api/user
method: '', // HTTP请求方法,GET、POST、PUT、DELETE等
queryString: '', // 支持字符串或者 Object格式:p1=v1&p2=v2 or { p1: v1, p2: v2 }
headers: {}, // 请求头,Object格式
body: '', // 请求内容
response: '', // 响应内容
respHeaders: {}, // 响应头
status: 200, // HTTP响应码
spent: 100 // 请求RT:整数,默认单位毫秒
}
# 5.2 其他
能阅读到此处的用户,说明默认的 SDK配置已经无法满足你了。实际上,这一小节的内容正是介绍 SDK的各种灵活配置的。
# 5.2.1 采样率设置
日志量较大的情况下,建议配置一定采样率,避免日志全量上报
// 1. 全局,默认采样率是 1(100%)
const itraceInstance = MiniAppReporter.getInstance({
// ...
sampleRate: 0.5 // 或者 50%,所有日志类型都会应用此采样率
// ...
})
// 2.单独对 JSError进行采样
const itraceInstance = MiniAppReporter.getInstance({
// ...
jsErrorSampleRate: 0.5 // 或者 50%,JS异常日志都会应用此采样率
// ...
})
// 3.单独对 api进行采样
const itraceInstance = MiniAppReporter.getInstance({
// ...
apiSampleRate: 0.5 // 或者 50%,api请求日志都会应用此采样率
// ...
})
// 4.单独对 性能 进行采样
const itraceInstance = MiniAppReporter.getInstance({
// ...
launchPerfSampleRate: 0.5, // 或者 50%,启动性能日志都会应用此采样率
pagePerfSampleRate: 0.5 // 或者 50%,页面性能日志都会应用此采样率
// ...
})
# 5.2.2 全局日志过滤
所有日志上报时都会应用此过滤器
const itraceInstance = MiniAppReporter.getInstance({
// ...
beforeSend: function (logData) {
// logData格式参考 4.1.1章节
// 有需要的用户,在这里可以对 logData进行加工
// 如果要阻止本条日志上报,可以
// return false
}
// ...
})
# 5.2.3 JSError过滤
可能在部分场景下,我们并不关注某些类型的JS异常,此时就可以使用该过滤器
const itraceInstance = MiniAppReporter.getInstance({
// ...
jsErrorFilter: function (error) {
// error为一个标准的 JS Error对象
// 如果要阻止本条日志上报,可以
// return false
}
// ...
})
# 5.2.4 API相关
SDK 默认会开启 API监控的功能,同时由于安全方面的考虑,SDK默认并不会上报请求体、请求头、响应体以及响应头,但这些默认行为,你都有机会来自定义
const itraceInstance = MiniAppReporter.getInstance({
// ...
disableApi: true, // 关闭 api监控
apiBody: true, // 上报请求体,默认 false,不上报
apiResponse: true, // 上报响应体,默认 false,不上报
apiRequestHeader: true, // 上报请求头,默认 false,不上报
apiResponseHeader: true, // 上报响应头,默认 false,不上报
apiFilter: function (logData) {
// ...
// logData的格式参考 「手动上报 api数据」小节
// return false 可阻止本条日志上报
// ...
}
// ...
})
# 5.3 性能相关
# 5.3.1 配置
const itraceInstance = MiniAppReporter.getInstance({
// ...
launchPerfSampleRate: 0.5, // 或者 50%,启动性能日志都会应用此采样率
pagePerfSampleRate: 0.5, // 或者 50%,页面性能日志都会应用此采样率
disableLaunchPerf: true,// 关闭 启动性能 监控
disablePagePerf: true,// 关闭 页面性能 监控
//性能日志默认将在 onReady 钩子回调 5000ms后或onHide/onUnload钩子回调时上报
perfUploadAfter: 5000,
launchPerfFilter: function (logData) {
// ...
// return false 可阻止本条日志上报
// ...
}
pagePerfFilter: function (logData) {
// return false 可阻止本条日志上报
}
// ...
})
# 5.3.2 性能标记:itrace.perfMark
itrace.perfMark(name, type)
- type:
- start: 表示标记指标的起始时间点
- end: 表示标记指标的结束时间点
- name
- bizAvailable: 业务可用
- wl_avgv1 - wl_avgv5: 自定义指标
注意:
- bizAvailable、wl_avgv1 - wl_avgv5指标若只设置起始时间点,最终上报日志时,数据将被丢弃
- bizAvailable、wl_avgv1 - wl_avgv5指标若只设置结束时间点,最终上报日志时,将以性能0点(启动性能:App.onLaunch时间,页面性能:Page.onLoad时间)作为指标起始时间点
示例:
setData({...}, function () {
itrace.perfMark('bizAvailable', 'end')// 设置业务可用结束时间点
})
itrace.perfMark('wl_avgv1', 'start')// 设置性能指标1的时间起点
// 指标1相关代码执行开始
...
// 指标1相关代码执行结束
itrace.perfMark('wl_avgv1', 'end')