# 页面性能
# 概述
页面性能分析主要针对用户访问页面的核心体验指标,包括首字节、DOM Ready、页面完全加载等,通过图表统计直观地了解页面性能整体情况、分布情况等。根据自定义多维度聚合快速地分析出导致慢页面的维度和加载环节。
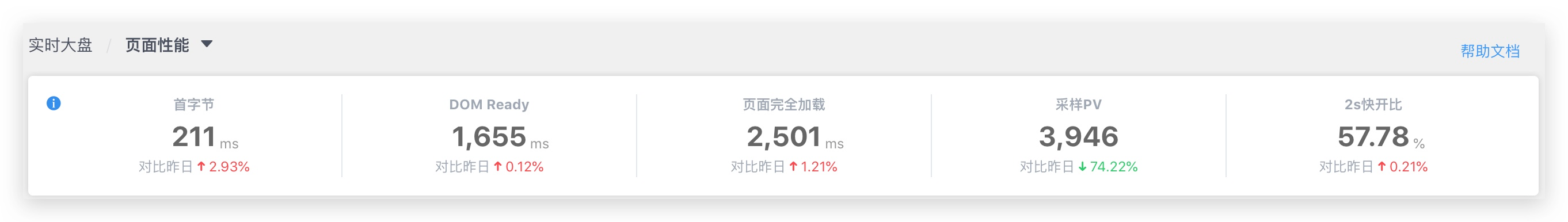
# 今日指标
可以查看当日首字节、DOM Ready、页面完全加载、采样PV 以及 2s快开比 等具有代表性指标的情况,快速了解当日应用的性能概况。

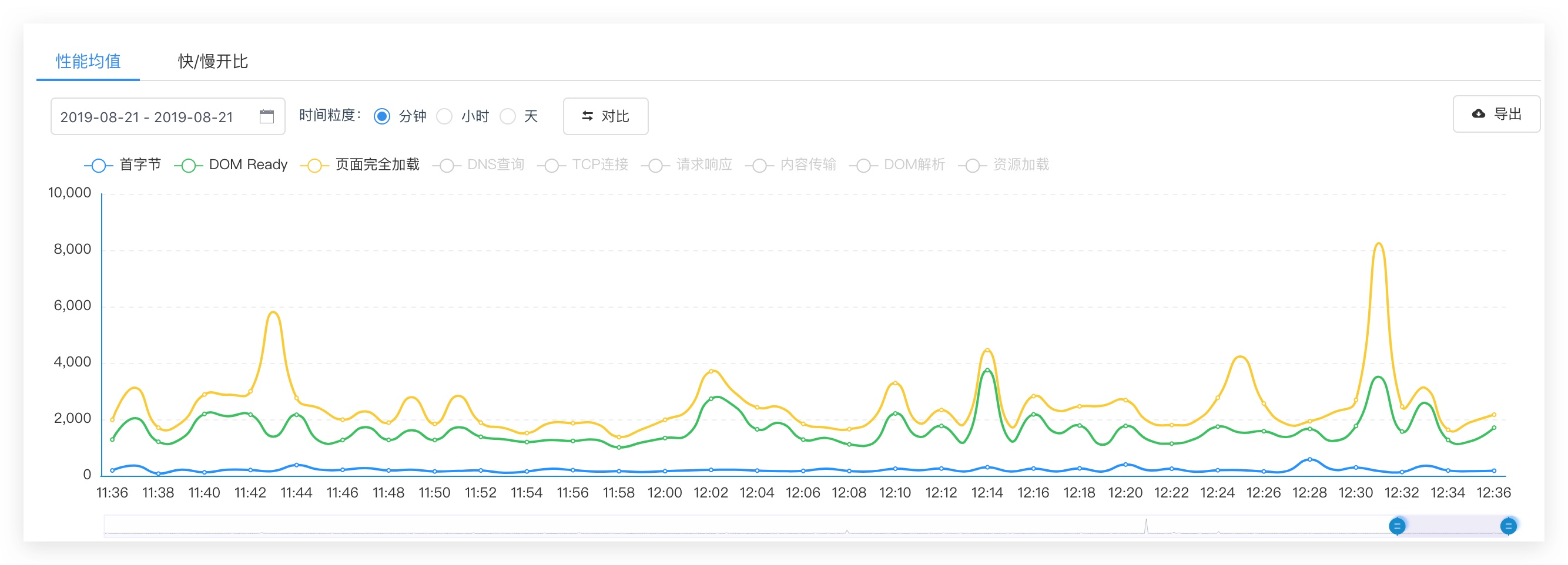
# 图表趋势对比
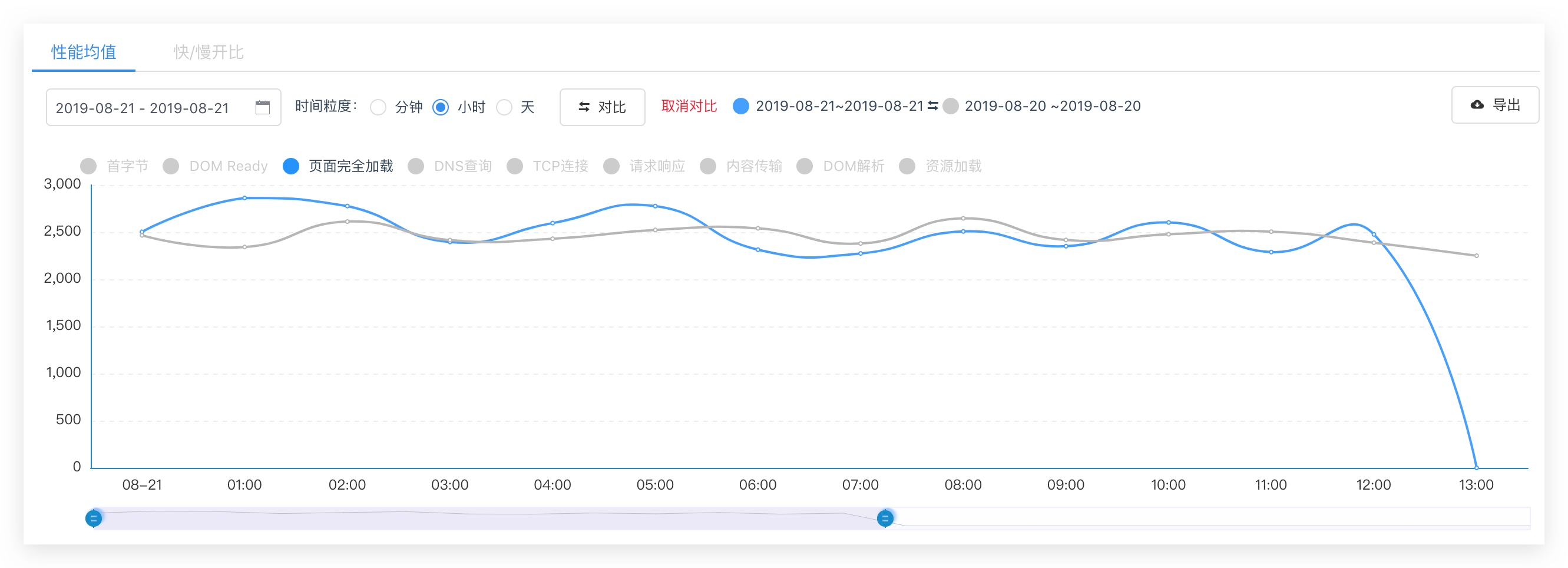
1、显示时间段内 性能均值、性/慢开比 的图表趋势。

2、点击时间点的图形,会作为筛选条件加至下方的结果,也可以设置日期筛选(包括下方图形统计)

3、时间段内的数据对比。

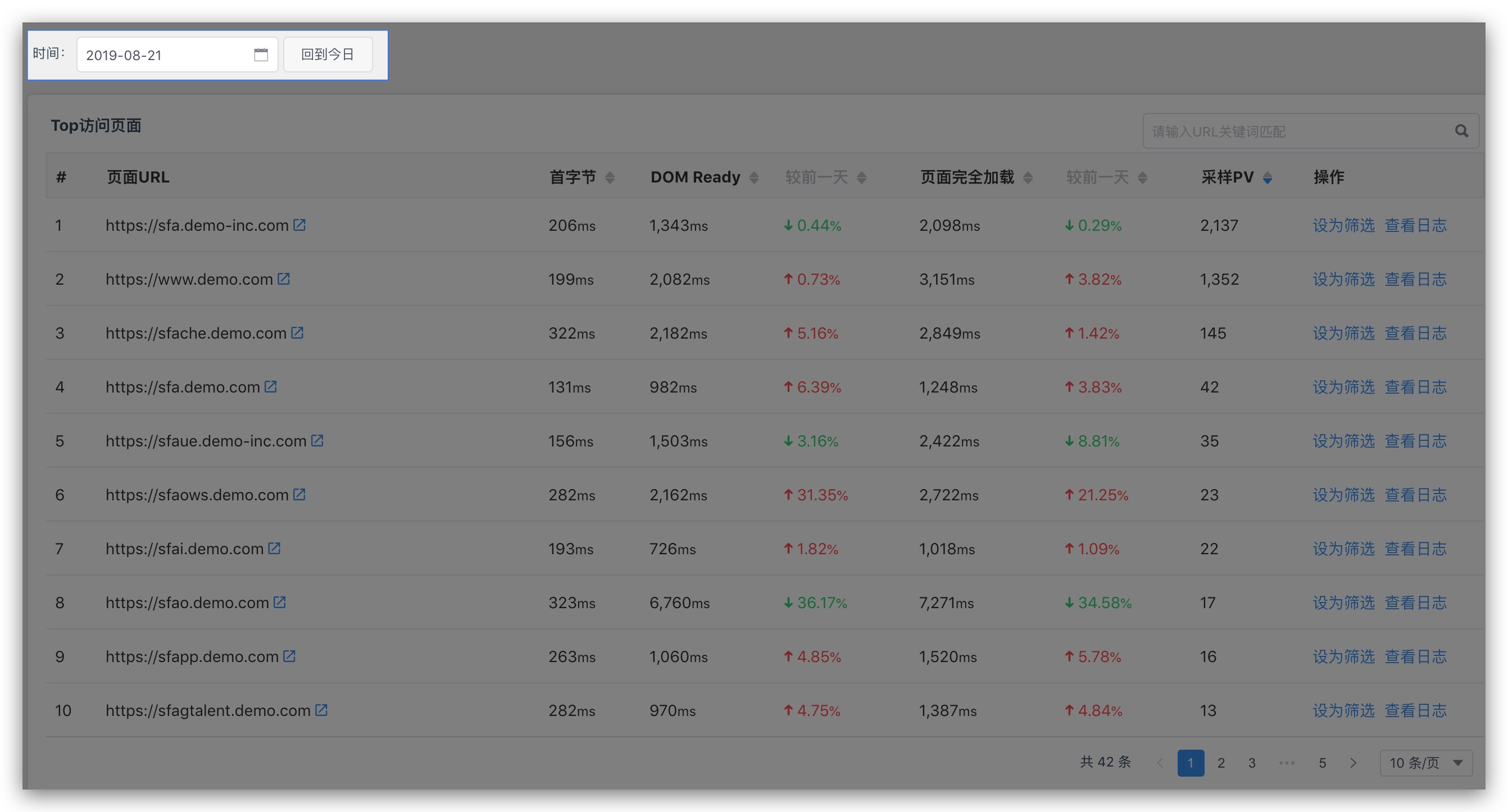
# TOP访问页面列表
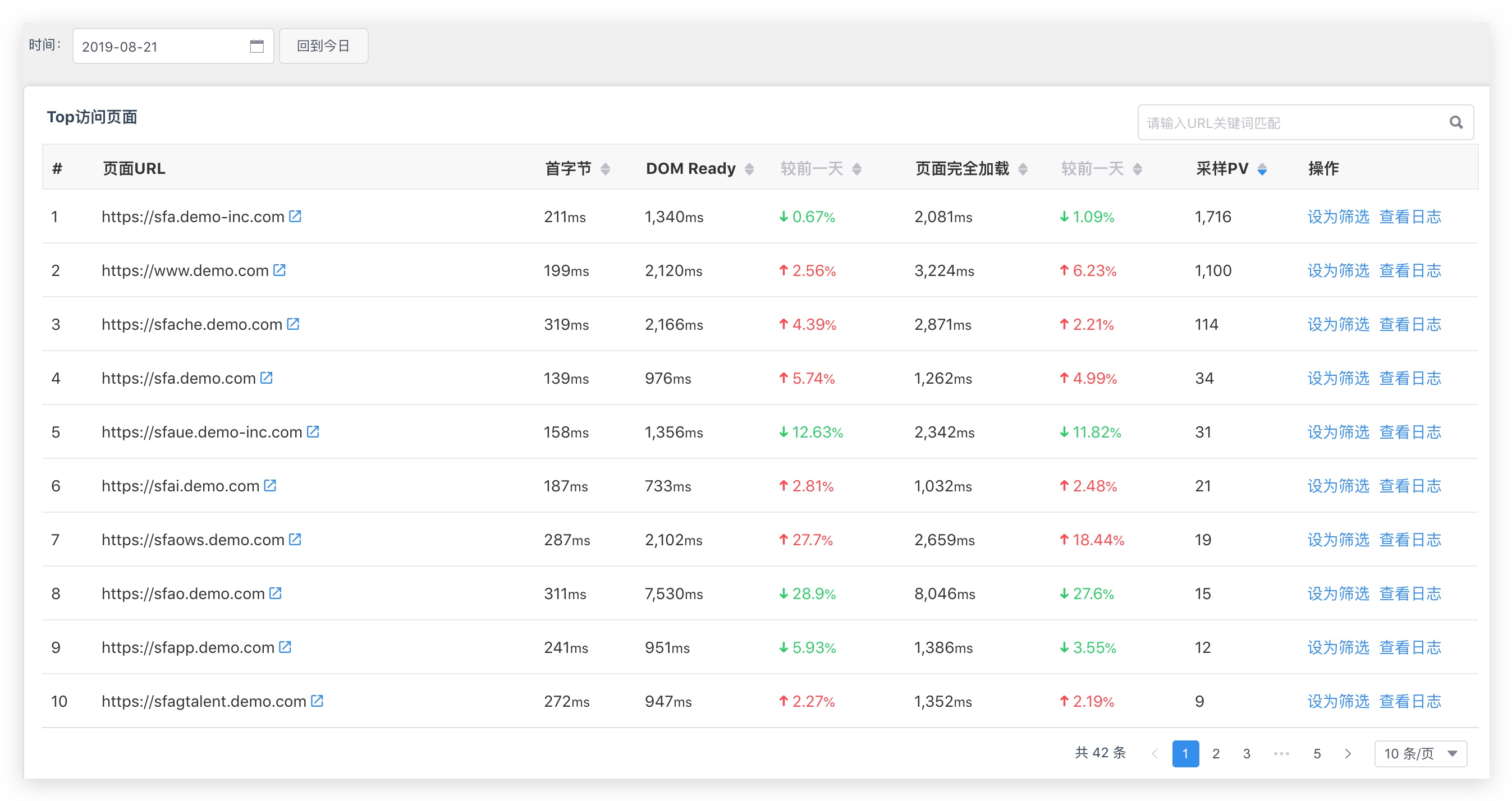
查看应用在时间范围内TOP访问页面URL列表、首屏时间、采样PV 以及 较前一天比较,可按时间段筛选,按pv排序,关键字搜索等操作。

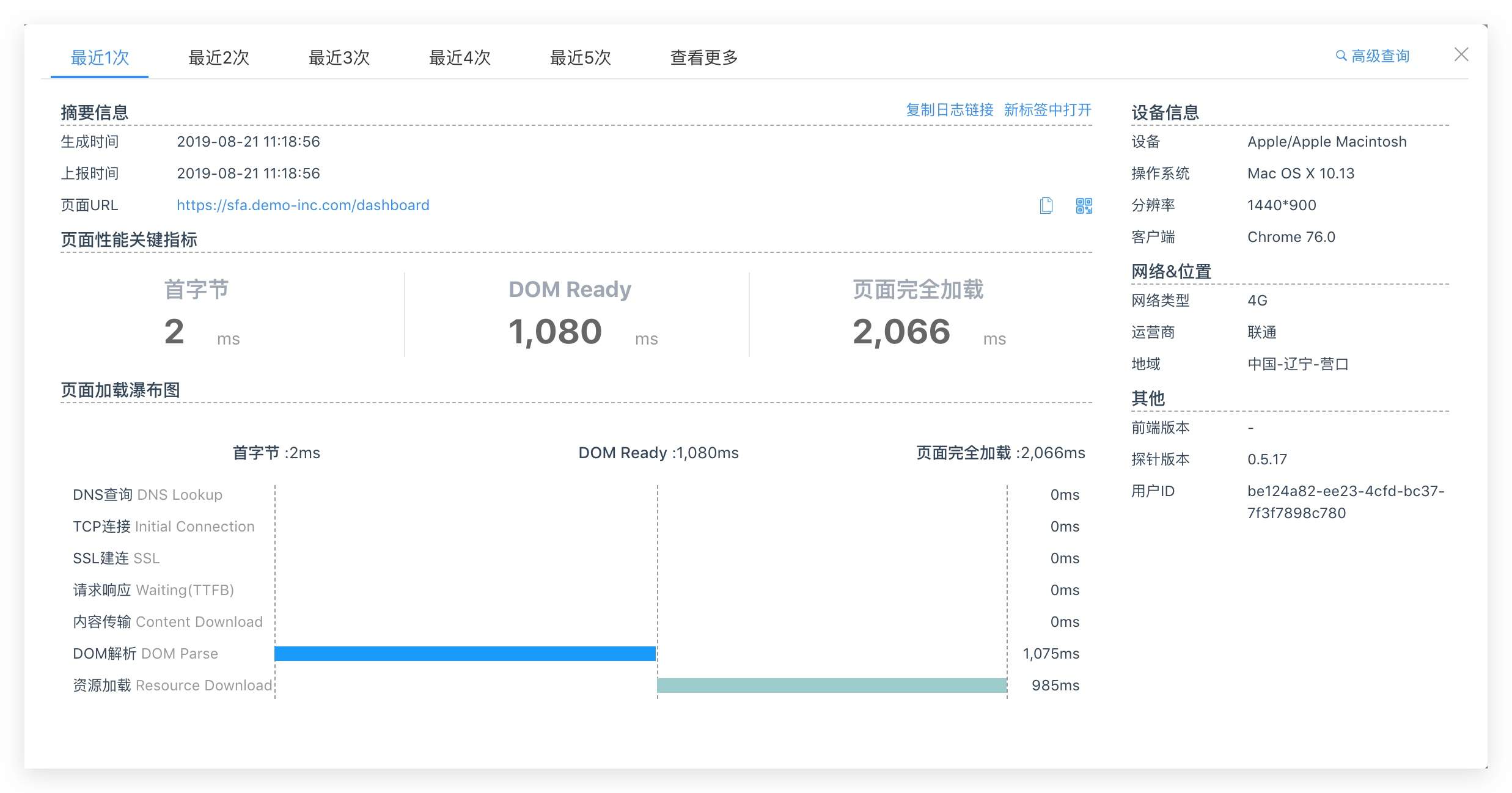
# 查看日志
在TOP列表中,点击查看日志,可以查看该页面的日志详情。包括摘要信息、页面性能指标、瀑布图、设备信息、网络位置等。

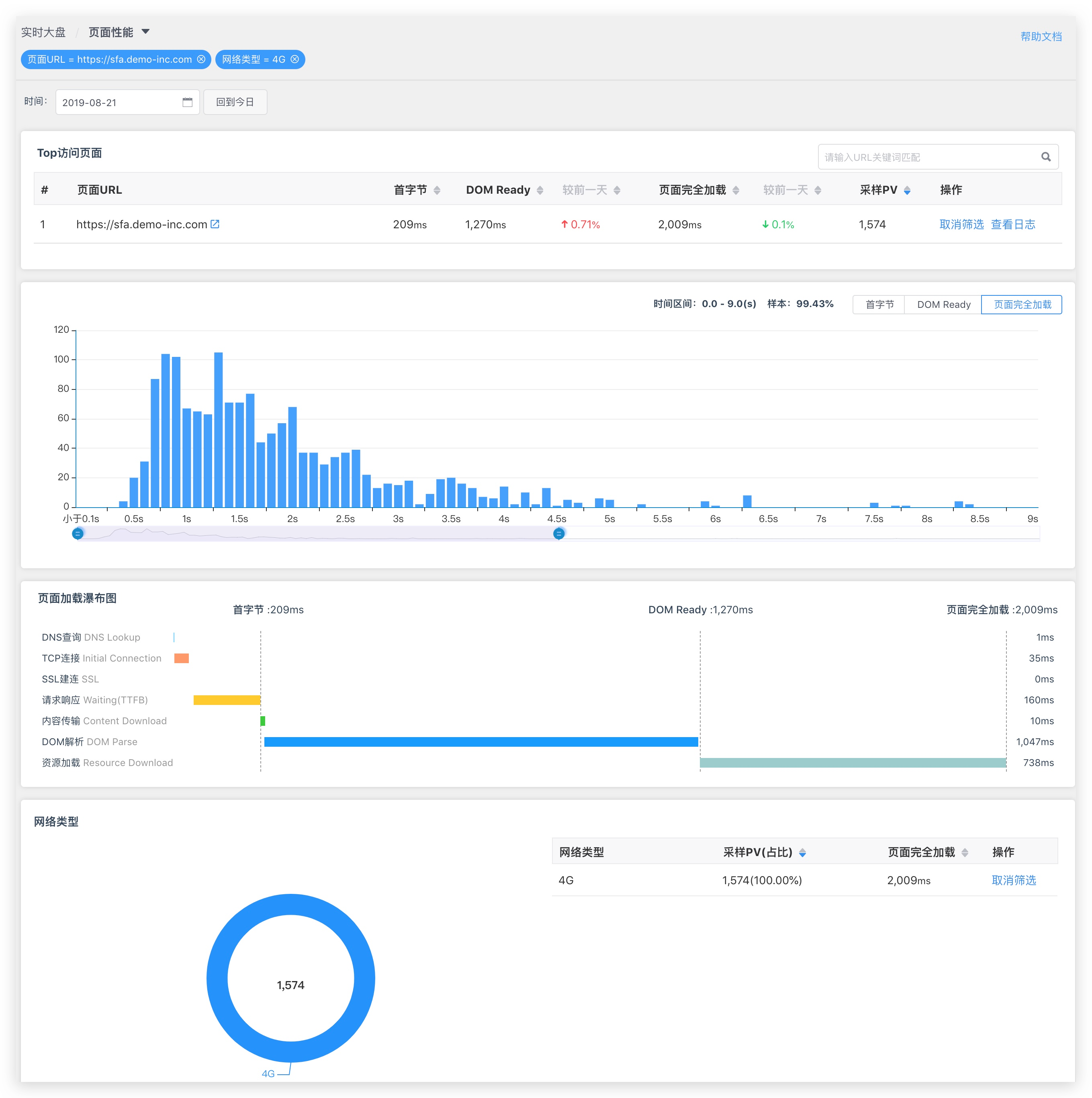
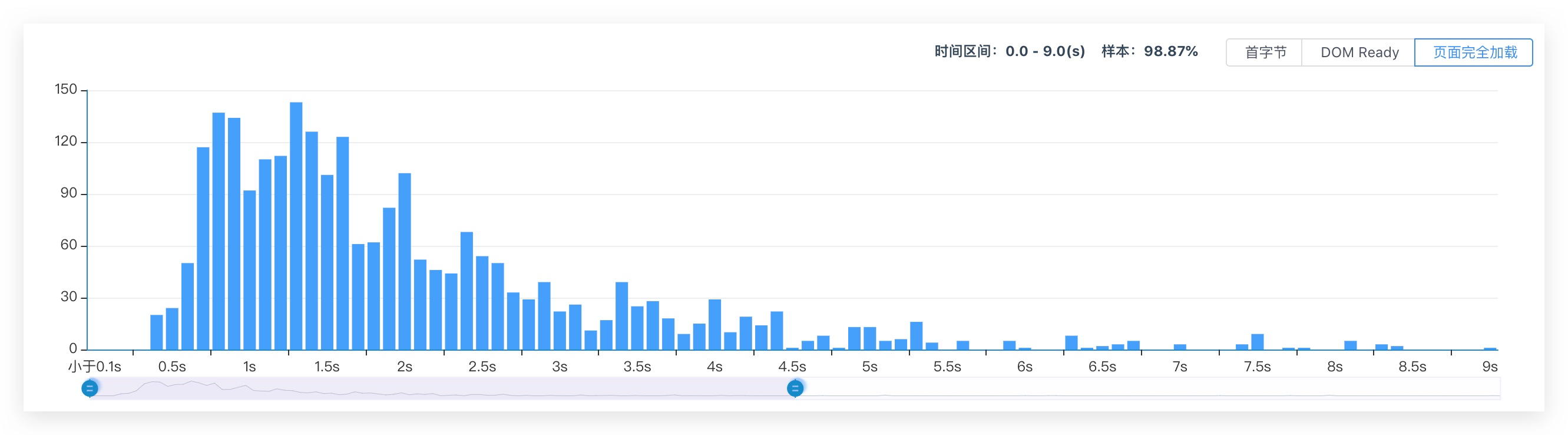
# 时间分布统计

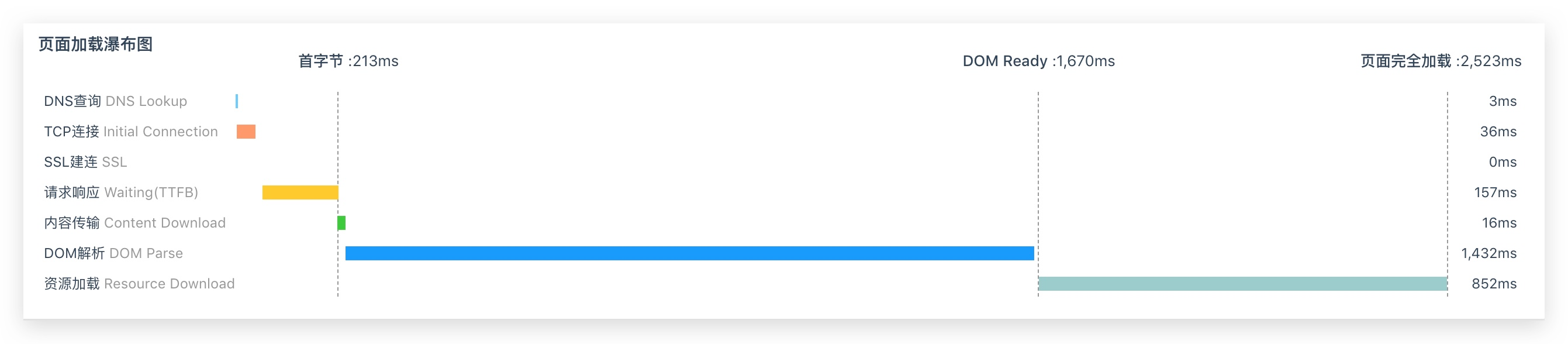
# 平均页面加载瀑布图

# 添加筛选条件
点击统计图表,或者列表中的“设为筛选”按钮,可以添加条件至全局,进行分析统计。查看应用的页面性能在不同维度的分布情况,包括时间区间、地理位置、网络类型、运营商、客户端版本和内核版本维度。通过多维度的分析帮助用户快速定位问题。